NOTE: Screen shots here and references to the “Visual Editor” refer to what in 2019 became the “Classic Editor” as opposed to the “Blocks” editor in WordPress’s “Gutenberg” release. The Classic Editor maybe “restored” or installed as necessary as a plugin if you prefer it to Blocks.
For creating posts and pages, WordPress offers “power users” the ability to enter HTML code through its text editor. However, most people (including power users) generally prefer to use the “Visual Editor” for routinely creating and editing pages and posts. The WordPress Visual editor is a near WYSIWYG (what you see is what you get) editor that has common editing tools built into its Web interface.

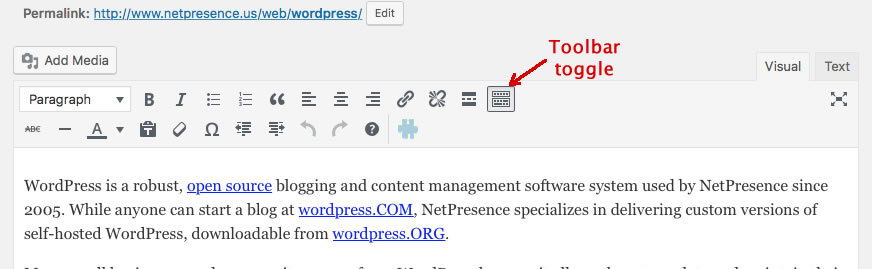
As shown in Figure 1, more than two-dozen tools are represented by icons on the on the toolbar – when the “Toolbar toggle” is toggled open. Some of the icons (like the B for bold or the I for italics) are widely used in word processing software and in Web based blogging applications. If you do not understand the icon, all you need to do is to hold your mouse over the icon, as shown, and a text label drops down to show you what the icon represents. In Figure 1, the mouse0ver highlights the “Special character” tool. If you click on it, a table drops down giving you access to things like en dashes, copyright symbols, and other special characters.
Working with the toolbar fully open provides a constant reminder that these tools are available at all times you are working in the WordPress editor.